Jekyll 博客迁移-从 Markdown 到 WordPress
2005 年开始在 MSN space 写博客,期间配合 Google Sidewiki(短命) 记录感想。六年后,MSN space 关闭,旧博客被动转移到 WordPress 托管,暂停使用博客。
2018 年偶尔接触到 Jekyll,被其简洁的界面和便捷性打动,博客复活。本地用 Markdown 编辑排版,同步 github 发布,博客方向则从感想记录转移到知识输出。
Jekyll 用着太舒服,不知不觉就过了三年。但随着文章越来越多,修改也愈加困难,甚至逐渐习惯只更新专栏,而将博客仅作初版发布。Jekyll 已经失去了知识记录参考的初衷,决定将博客从 Jekyll 迁移到 WordPress,文章的初次排版编辑依旧使用 Markdown。

迁移步骤
这里迁移的是 Jekyll 的 Hux blog 模板,Hexo 或其他 Jekyll 博客可以参照微调。
复制博客主目录下的 feed.xml 文件,重命名为「feed-wp.xml」。如果目录内不存在 feed.xml,可尝试 rss.xml 或 atom.xml。
修改 feed-wp.xml 文件中的
for post in site.posts limit:100 %,该项为 rss 最低生成量,我们导出所有文章,因此将该值修改为 100。参照下方内容,按 WordPress 所需 rss 格式修改 feed-wp.xml 文件的
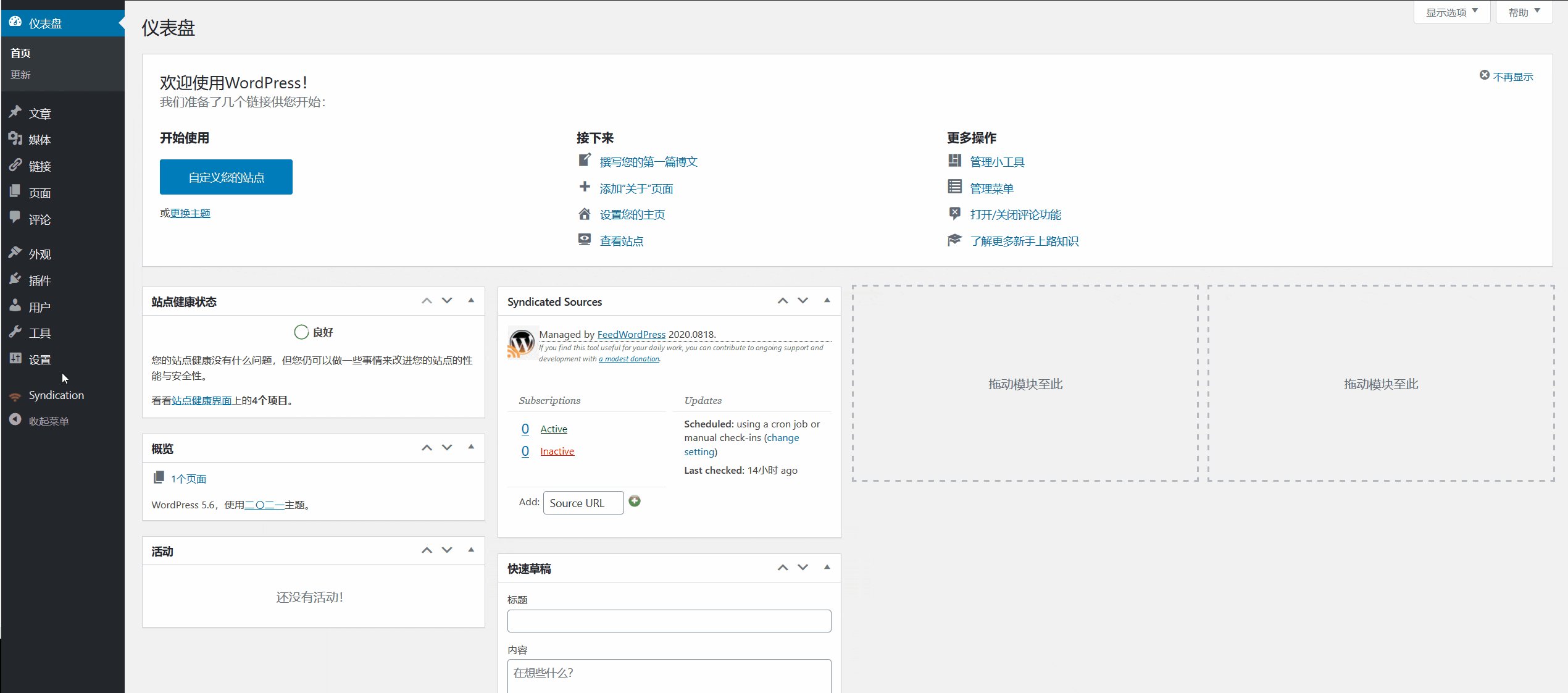
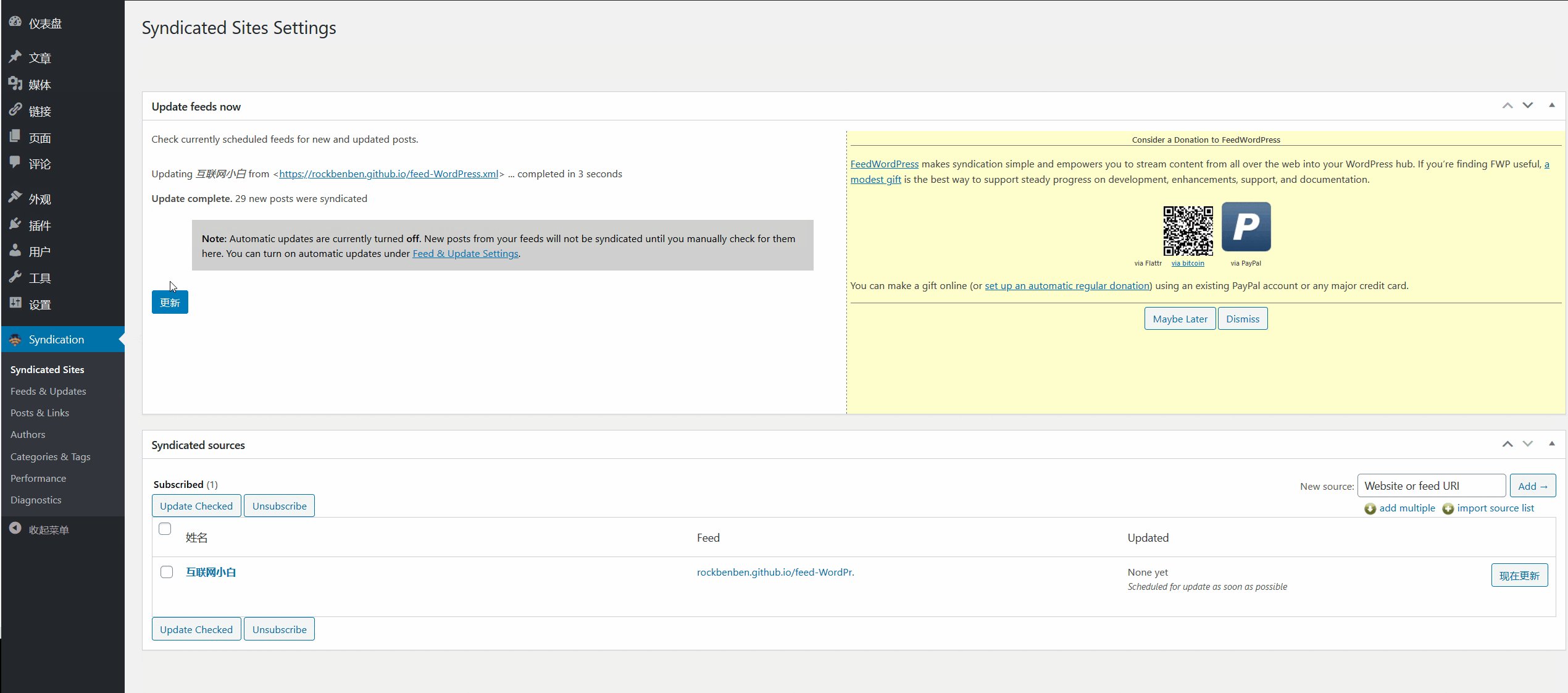
item部分,并在文件顶部的<rss>元素内添加xmlns:content="http://purl.org/rss/1.0/modules/content/",避免 xml 格式报错。<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:content="http://purl.org/rss/1.0/modules/content/" > <item> <title>标题</title> <pubDate>发布日期</pubDate> <content:encoded>内容</content:encoded> <category>标签/目录 (该项将全部转为目录)</category> </item> </rss>登录 WordPress 后台,工具-导入-安装并启用插件 FeedWordPress 。自带 RSS 导入器许久不更新,极易报错,不推荐。
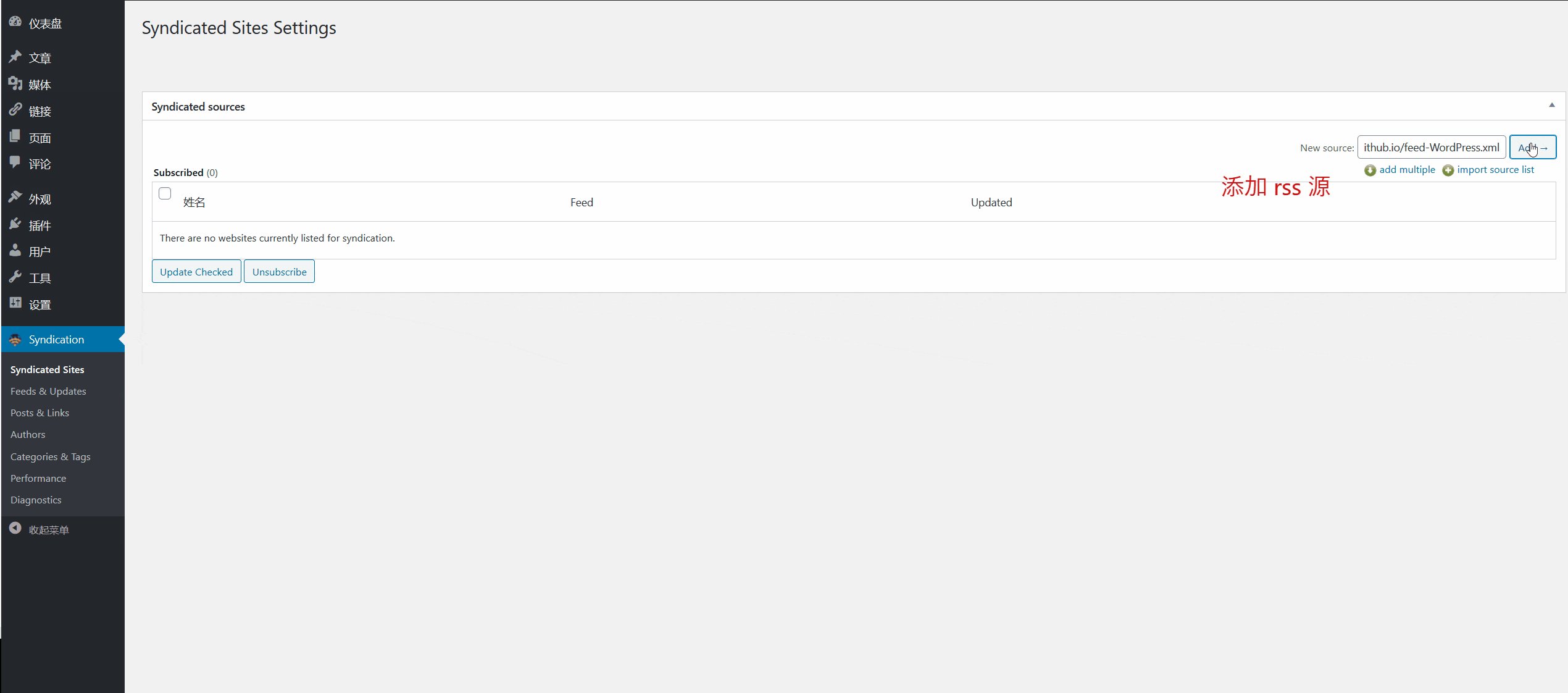
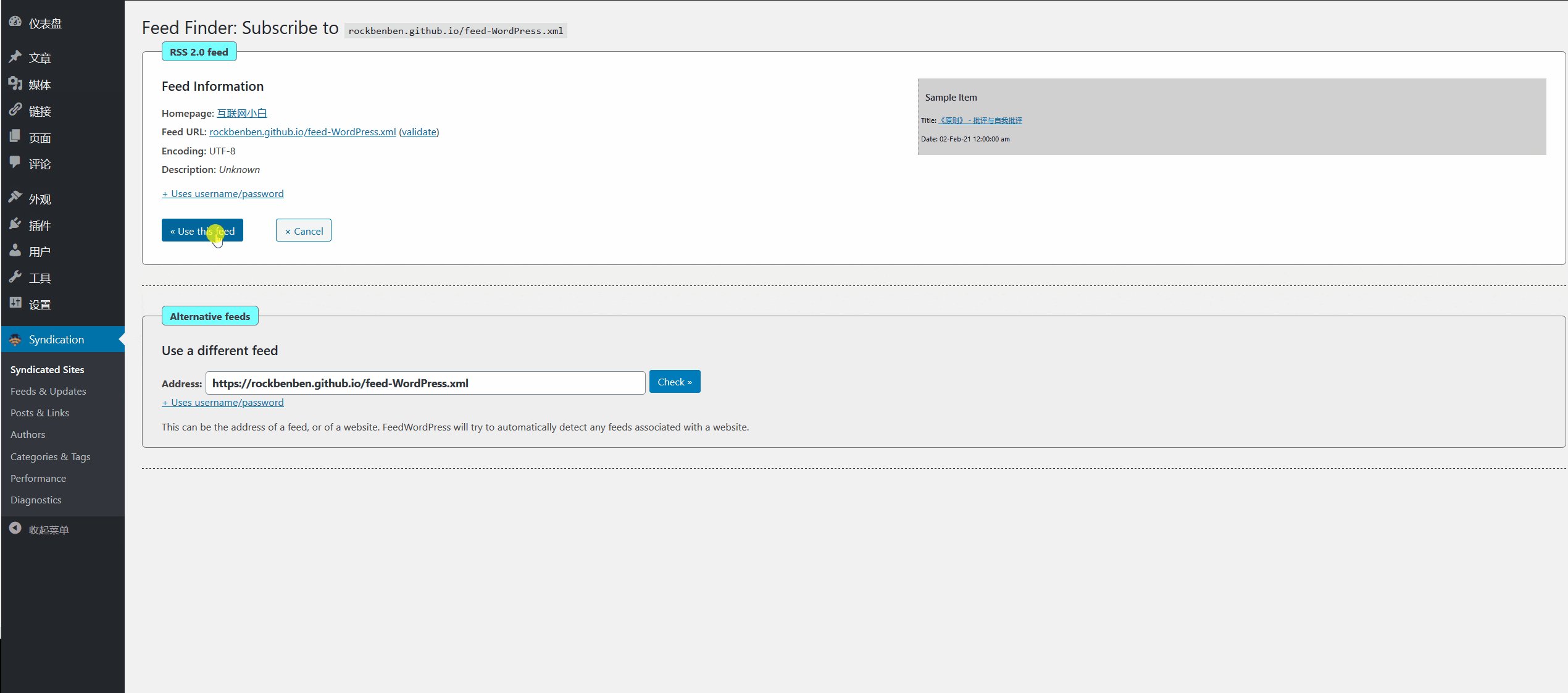
后台-Syndication-添加 rss 源,比如添加源
xxx.com/feed-wp.xml,其中xxx.com指你的博客网址。
参考资料: