本文是 LearnData 博客的进阶篇,基础搭建流程查看主页。
自从我放弃了 Notion 等传统知识管理工具,转而尝试将博客转化为知识库以来,我发现不仅知识的复用率得到显著提升,文章的更新频率也有所增加。从 LearnData 的 GitHub 提交记录可以看出,仅在过去三周内,就进行了 11 次提交,并涉及了 47 个文件的更新。
本文是 LearnData 博客的进阶篇,基础搭建流程查看主页。
自从我放弃了 Notion 等传统知识管理工具,转而尝试将博客转化为知识库以来,我发现不仅知识的复用率得到显著提升,文章的更新频率也有所增加。从 LearnData 的 GitHub 提交记录可以看出,仅在过去三周内,就进行了 11 次提交,并涉及了 47 个文件的更新。
知识管理/笔记软件越来越多,Notion、Obsidian、Logseq、Roam Research、Evernote、flomo、为知、飞书、语雀……我总在不同应用间徘徊。直到有一次,我突然醒悟:知识管理软件不是管理知识,而是管理笔记。笔记里的知识并不属于你,只有经过消化、应用,才能成为自己的知识。
这么简单的事,我之前却一直没看透,总是把笔记与知识理解划上了等号。当要用到曾摘录的笔记时,就在各类知识管理软件里翻找,折腾一番才找到需要的笔记,有时甚至出现「自己不清楚放在哪里,也不清楚是否有」的情况。记笔记花了一个小时,下次寻找与重新消化又耗费了一个小时,原本为效率而生的知识管理软件变成了时间杀手。
2005 年,我开始用博客记录感想,发布在 MSN space 平台和短命的 Google Sidewiki 上。六年后,MSN space 关闭,博客被转移到 WordPress 托管,我改用 Blogger,没多久就暂停了博客。
2018 年,我偶然接触到 Jekyll,被其简洁的界面和便捷性打动,重新恢复了博客记录。博客方向从感想记录转变到知识整理输出。Jekyll 方案需要首先在本地用 Markdown 编辑排版,然后同步到 github 发布,最后以 Markdown 格式手动分发到各个渠道。当文章较少时,这套方案的体验感特别好。
2005 年开始在 MSN space 写博客,期间配合 Google Sidewiki(短命) 记录感想。六年后,MSN space 关闭,旧博客被动转移到 WordPress 托管,暂停使用博客。
2018 年偶尔接触到 Jekyll,被其简洁的界面和便捷性打动,博客复活。本地用 Markdown 编辑排版,同步 github 发布,博客方向则从感想记录转移到知识输出。
Jekyll 用着太舒服,不知不觉就过了三年。但随着文章越来越多,修改也愈加困难,甚至逐渐习惯只更新专栏,而将博客仅作初版发布。Jekyll 已经失去了知识记录参考的初衷,决定将博客从 Jekyll 迁移到 WordPress,文章的初次排版编辑依旧使用 Markdown。
Github 上搭建 Jekyll 是最方便的,空间免费、流量免费、部署简单。但 Github 属于被墙状态,将博客部署在那,速度实在太慢。在玩了几天后,我开始在服务器上直接搭建 Jekyll 博客。
服务器搭建需要人工执行 jekyll build, 完全背离了最开始搭建博客的初衷-方便。之后结合了网络上多个自动化方案,选定入门成本最低的 Github -> Travis CI -> Docker-> VPS。
Github 墙得太厉害,就想在服务器上自建 Jekyll 环境,用上 Travis CI 和 Docker 后才发现完全没必要。。
Jekyll 环境官方安装指南:
使用 RVM 安装 Ruby (rvm -> ruby -> gem 网上大量教程就不赘述了)
安装 jekyll:gem install jekyll。
进入 jekyll 网站,执行命令行 jekyll build,生成 Jekyll 静态网页。
网站的执行目录需要指定在 _site,这是 Jekyll 生成的静态页面目录。之后每次更新博客,都需要进入服务器执行一次 jekyll build,重新生成静态页面。
一直都想建立自己的个人博客,重装过 N 次 WordPress,又因为种种原因而放弃。
偶然看到了 Hux 的 Jekyll 模板,被漂亮的设计给迷住了。Github Pages 默认支持 Jekyll 环境,并提供了免费空间和流量,因此开始了 Github Pages + Jekyll 之路。
注册并登录 Github。
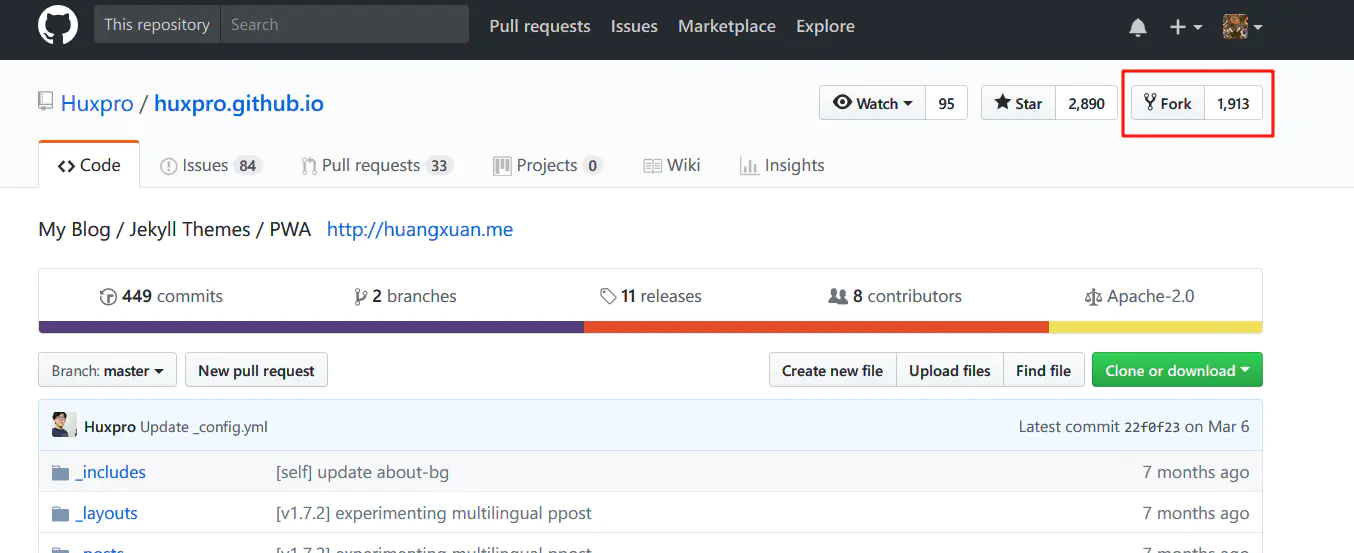
点击 Fork, 将喜欢的模板复制到自己的 Github 仓库中。

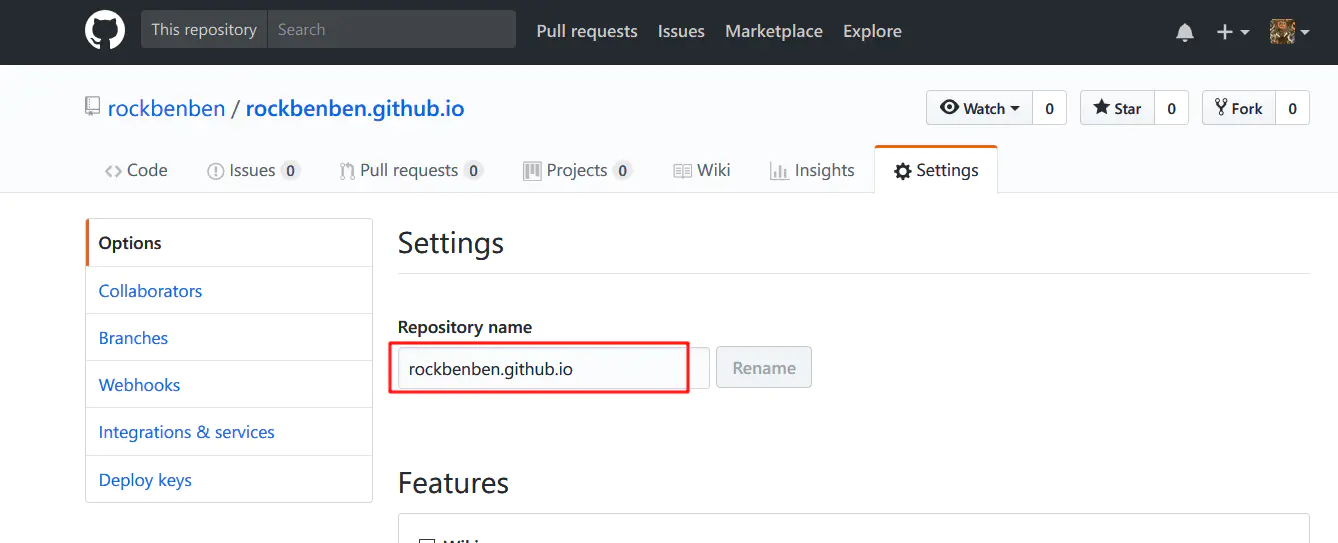
点击 Setting, 修改 Repository name 为 xxx.github.io, xxx 是你的 Github 用户名。

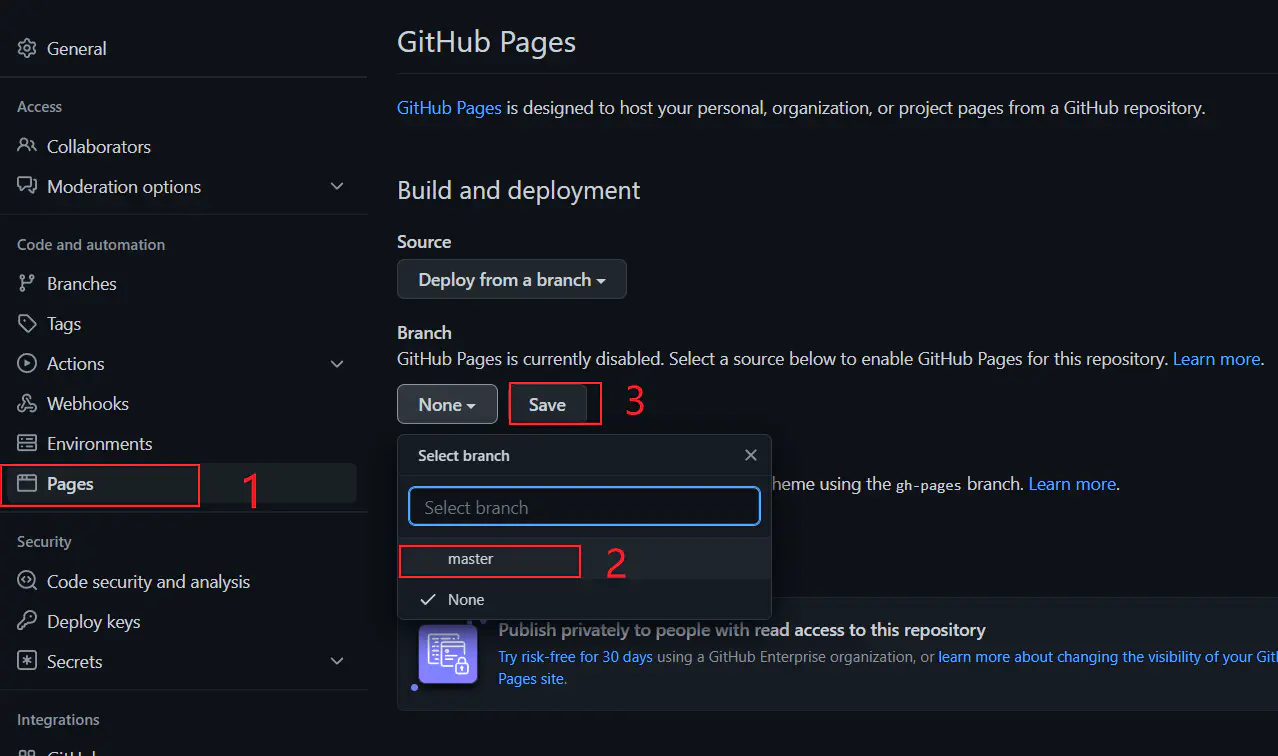
同一页面选择「Code and automation」>「Pages」>「Build and deployment」>「Branch」, 将 master branch 设为 Github Pages 来源,网站运行目录默认为 /(root)。设置好后,点击「Save」。

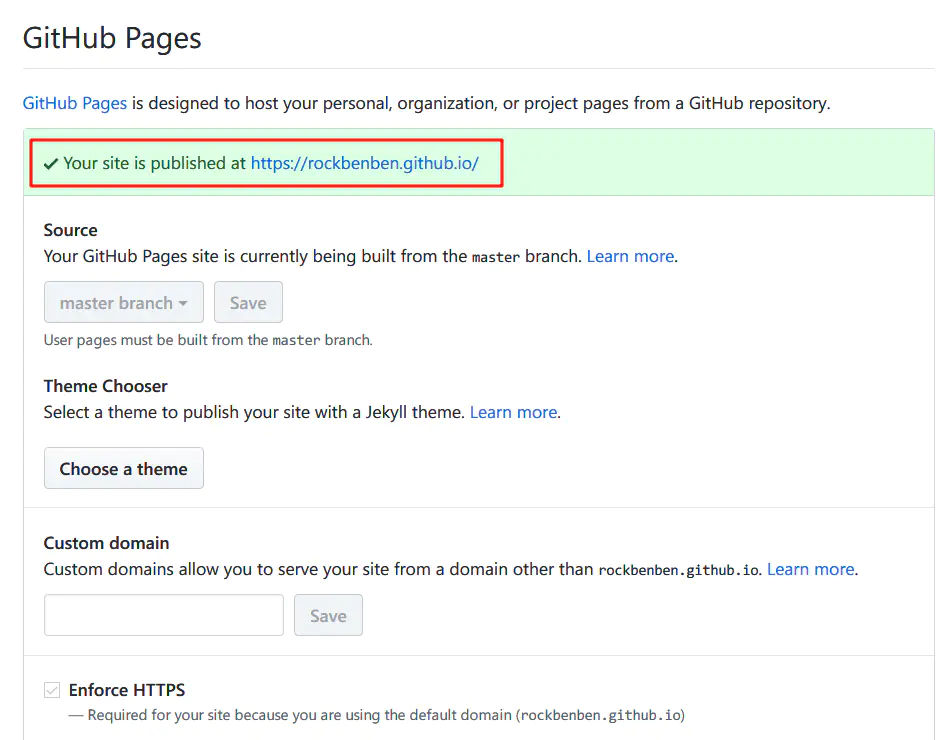
最后,按页面提示访问链接 https://xxx.github.io/,新博客搭建完毕。